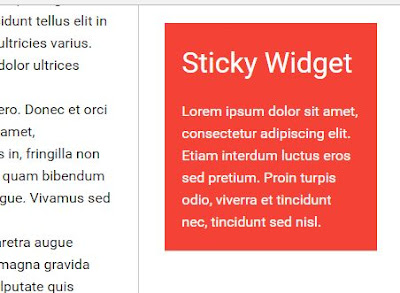
Cara membuat Widget Sticky with jQuery di Blogspot
Cara membuat Widget Sticky with jQuery
Kode Script Sticky jQuery
<script src='http://resources.infolinks.com/js/infolinks_main.js'
type='text/javascript'/>
<script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js?ver=1.3.2'
type='text/javascript'/>
<script type='text/javascript'>
$(function()
{
var offset = $("#HTML7").offset();
var topPadding = 35;
$(window).scroll(function()
{
if ($(window).scrollTop() > offset.top) {
$("#HTML7").stop().animate({
marginTop: $(window).scrollTop() -
offset.top + topPadding
});
} else {
$("#HTML7").stop().animate({
marginTop: 0
});
};
});
});
</script>
Tahapan-tahapan memasang kode sticky
- Cari widget ID yang mau di sticky (ex. HTML7)
- Masuk Dashboard > Template > Edit HTML
- Tekan(CTRL + F) cari kode: </body>
Catatan :
Ganti widget ID dengan widget ID yang mau di sticky.
Demikian cara membuat widget sticky with jQuery, semoga sukses.

Cara membuat Widget Sticky with jQuery di Blogspot
Harga : *Belum termasuk Ongkos kirim