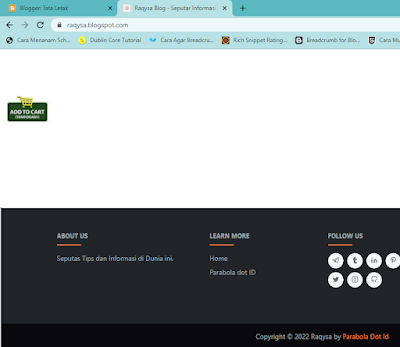
Membuat Tombol Keranjang Belanja di sisi Body Blogspot
Gadget Script Tombol Shopping Cart di sisi Body Blogspot
Cara membuat gambar tombol keranjang belanja di sisi halaman body Blogspot :
- Masuk ke Tata Letak
- Klik Tambahkan Gadget
- Pilih HTML/JavaScript
- Masukan script di bawah ini
<div style="display: scroll; left: 0px; position: fixed; top: 200px;"><a href="https://www.parabola.id/"
target="_blank"> <img border="0" src="https://blogger.googleusercontent.com/img/a/AVvXsEjQPJ-91MDbIloK3IuKU_a3YG-7NxT_-Ru4TAhJSpu9k6-3P0qBeoMH3a-lAgwYdnUFOxzHX_Ra4vbAbrhEssbkZxjnSg4Z35WKAqEvqR2rh7pGPnRgE7ZHbjmpMaEDHzZitWgoaLjxq5cdXh037hVNkHNL_BjQSv0LWiM1303uFw1HRvLxVm0S9Amz=s117"
height="50" width="120" />
5. Kemudian Simpan
Keterangan:
- Warna Orange : Anda dapat mengubahnya dengan top/bottom dan left/right, contoh diatas adalah posisi gambar berada di kiri bawah, untuk mengubah ke kanan bawah Anda dapat mengubah left menjadi right.
- Warna Hijau : Adalah margin/jarak antara gambar dengan sudut blog, Anda dapat menyesuaikan sendiri.
- Warna Biru : Anda dapat mengubahnya dengan url gambar yang ingin Anda munculkan.
- Warna Pink : Anda dapat menyesuaikan ukuran lebar dan tinggi gambar.

Membuat Tombol Keranjang Belanja di sisi Body Blogspot
Harga : *Belum termasuk Ongkos kirim